Side Project Journey - 2. AWS Amplify With Angular
사이드 프로젝트 여정 두 번째 이야기이다.
이번에는 Front 를 구현하고, CI/CD Pipeline 및 Infra 구성에 대해서 간략하게 정리해보려고 한다.
우선, 간단하게 프로젝트 Front 는 angular11 로
my.new 루트 도메인을 가진 repository 한 개, shortcut.my.new 서브 도메인을 가진 repository 한 개로 두 개의 repository 이다.
처음 infra 구성은 S3 Static web hosting 과 CloudFront 구성을 취하려고 했었다. 하지만, 해당 구성을 취하는 과정에서 관리비용이 꽤나 큰 것을 느꼈다. 각가의 CI/CD pipeline 을 손수 구성해줘야 되었다.
예를 들어, Github Action 을 사용할 경우, 특정 브랜치 master 에 Pull Request 혹은 Push 가 발생할 경우, angular project 를 build 하고 artifact 를 aws cli 통해서 S3 에 put object 를 통해서 업로드 하고, CloudFront Invalidation 을 직접 구성해주어야 하며, Domain 연동도 Route 53 Record 및 SSL 인증서를 ACM 에 직접 발급받고, 도메인을 구입한 DNS Provider 에서 Record 설정을 꼼꼼하게 신경써야한다.
혼자서 사이드 프로젝트를 진행하면서 Front 뿐만 아니라, Back-end 도 개발 및 인프라 관리를 하기 때문에 관리 비용이 꽤나 크게 다가왔다.
그러던 도중에 AWS Amplify 라는 서비스를 이용해보았고, 굉장히 큰 도움이 되었다. AWS Amplify 에 대한 내용을 정리하기 전에 우선 간단하게 S3 Static website hosting 설정을 정리하겠다.
아래는 CloudFront 를 이용하여 S3 웹사이트 호스팅 방법에 관련한 안내서이다. 4가지 방법을 알려주고 있는데, 웹사이트 엔드 포인트를 오리진으로 사용하는 방법만 일단 간략하게 정리하겠다.
https://aws.amazon.com/ko/premiumsupport/knowledge-center/cloudfront-serve-static-website/
1. S3 Bucket Public Access
2. Static Website Hosting 설정
3. S3 Bucket Policy
이와 같이 S3 Bucket Static website hosting 설정을 끝내면, 해당 S3 에 엔드포인트가 활성화되며, 엔드포인트로 접속시, 위에서 지정된 index.html 이 http 프로토콜을 통해서 serving 된다.
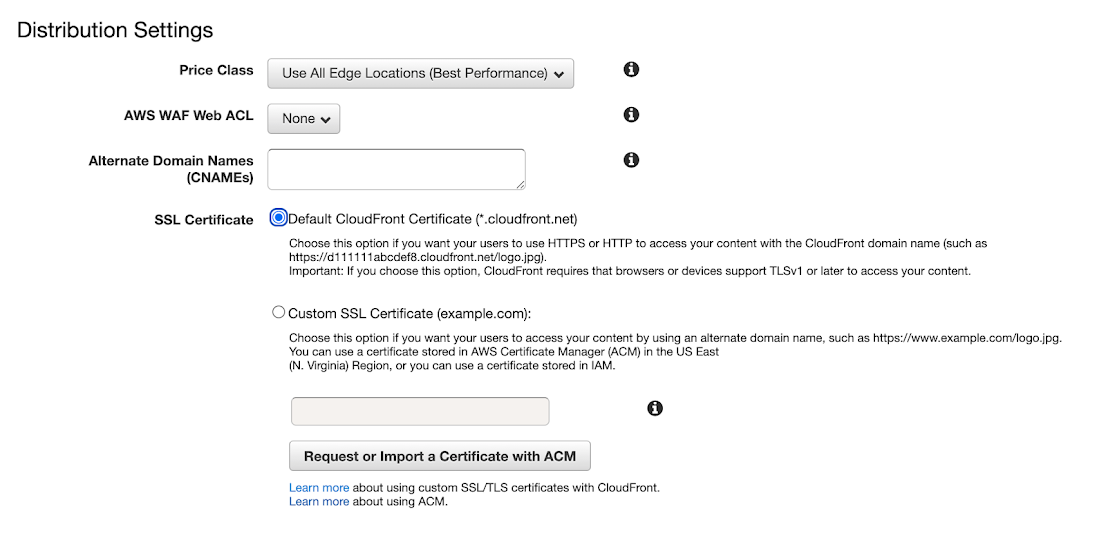
이제 SSL 을 적용해야 한다. SSL 을 적용하기 위해서는 CloudFront Distribution 을 통해서 진행해야 된다. 기본 CloudFront 인증서를 사용할 경우, 아래와 같이 *.cloudfront.net 으로 distribution 이 생성된다. custom ssl 을 적용하기 위해서는 ACM 에 등록된 인증서를 사용해야 하며, CloudFront 를 사용하기 위해서는 버지니아 북부(us-east-1)에 생성된 인증서만 사용이 가능하다. 다른 Region 에 생성된 인증서는 CloudFront Distribution 설정이 불가능하다.
https://aws.amazon.com/ko/premiumsupport/knowledge-center/install-ssl-cloudfront/
DNS 인증의 경우, AWS 에 발급한 CNAME 을 도메인을 구매한 DNS Provider 에 접속하여, Record 를 설정하면 AWS 에서 Record 설정을 확인하고 소유주 확인이 되며 인증서가 발급된다.
위에서 언급한 것 이외에 몇 가지 더 주의할 사항들이 있다. 예를 들어 S3 Bucket 이름을 사용하면 도메인 이름과 일치해야 하는 조건 등이 있다. 이처럼 많은 것을 직접 고려하면서 설정하기에는 꽤나 비용이 크다.
AWS Amplify 과 많은 비용을 아껴주었다.
소개 페이지에서 확인할 수 있듯이, 몇 번의 클릭으로 정적 웹 앱을 배포하고 관리 할 수 있다
Amplify 를 통해서 백엔드도 구성할 수 있다고 하지만, 백엔드는 Amplify 를 이용하지 않았다. 기회가 된다면 한 번 사용해보고 블로깅을 해야겠다.
















.png)
.png)




댓글
댓글 쓰기